Ikuti langkah-langkah berikut:
1. login ke blogger
2. Masuk ke Tata letak >> Elemen halaman
3. Tambahkan Gadget lalu pilih yang HTML/javascript
4. Masukan kode di bawah ini ke dalamnya
3. Tambahkan Gadget lalu pilih yang HTML/javascript
4. Masukan kode di bawah ini ke dalamnya
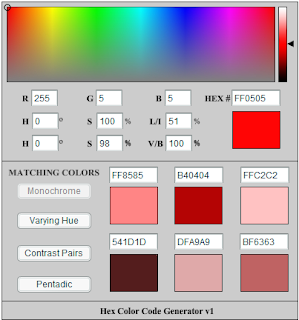
<center><div id="TrixCGv1">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="400" height="430" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab"><param name="movie" value="http://e-infotainment.com/applications/color-code-generator/v1/trixcgv1.swf">
<param name="quality" value="high">
<param name="bgcolor" value="#cccccc">
<embed src="http://e-infotainment.com/applications/color-code-generator/v1/trixcgv1.swf" quality="high" bgcolor="#cccccc" width="400" height="430" name="flash" align="middle" play="true" loop="false" quality="high" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed></object></div>
</center>
5. Kemudian Simpan Widget Tersebut.........
Salam Blogger



4 komentar:
Jadi tiap warna beda kode ya
ya iyalah.......
Kebetulan ketemu ni code susah nyarinya...
Izin copy codenya broo,
Thank's....
@ridone Ane juga ikutan copy ya.... thanks a lot
Posting Komentar